Today blogger’s support finally restored my old blog angelchen1111.blogspot.com to me. It took me five days to actually get a response! I had to say something like “I emailed blogger support like thousands of time and there’s still no response” in order to get them reply to me. It also said that it doesn’t guarantee that they will restore the deleted blogs to us. So never ever delete your blogger’s blogs because there are always spammers watching for them!
Category Archives: blogger
Blogger blocked again in china?! (not anymore)
Today I asked some of my friends in China to open my Blogger’s blog, surprisingly nobody could open it while I could, then I though maybe Blogger is blocked again. After that I searched “blogspot blocked china” in google and found many recent blog posts that said they can’t open blogger’s blog recently and blogger is probably blocked in china again. Fortunately I moved my blog from blogger to WordPress a month earlier, so now this blog is still accessible worldwide.
update: it’s unblocked on 11/21/06 or earlier.
My former Blogger’s blog doesn’t update in technorati
My former blog angelchen1111.blogspot.com doesn’t update in technorati at all, except for the links. The last date I updated it was Saturday, October 21, 2006. but in technorati it says it was updated 67 days ago, the exact day I created that blog in Blogger. I don’t know why, I only have problem with that blog, I don’t have problem with other blogs like this blog and the other blog from Blogger.
How to flip sidebar to left and post body to right in Blogger
In Blogger Beta you can move the widgets up and down, but you can’t flip the post body to the right or left of the sidebar. Here’s an easy way to do that without widgets.
To move the sidebar to the left find the section main or main-wrapper and change float:left to float:right, then find the section sidebar or sidebar-wrapper and change float:right to float:left. To move the sidebar to the right just do the opposite, change float:right to float:left and float:left to float:right.
After flipping them you might want to flip the backgrounds as well, and fine tune the layouts to make your blog look well.
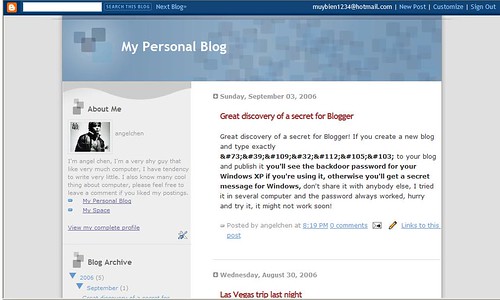
Here’s the picture of the template TicTac Blue with the sidebar on the left:

Today I switched my blog to Blogger Beta
I liked the new Navbar very much, now on its right side you can see your email, make new post and customize your blog. The Navbar’s codes are also friendlier for the search engines and other content targeting programs like adsense since it’s loaded inside the iframe, and it doesn’t have any hidden texts like “Notify Blogger about objectionable content. What does this mean? Blogger · Send As SMS” that confuses the search engine. Next time when I google my blog the result’s description will show the contents of my blog instead of those hidden texts.

Something about Blogger’s template format and tips to show html code in posts
Did you know that Blogger.com‘s template is just a special HTML file with some special template tags in between? That means you can customize your blog just like editing a web page.
That gives you the maximum flexibility to customize the blog’s design. You can add and change anything you want from top to bottom. To learn more about the template tags and what they do please visit http://help.blogger.com/bin/answer.py?answer=42095.
I found it useful to put ”> into your template’s section, so that search engines will show your website’s description in their result instead of some stupid message like “Notify Blogger about objectionable content. What does this mean? Blogger · Send As SMS · Get your own blog · Flag Blog · Next blog” if you have NavBar on.
If you want to put HTML codes in your blog to let others copy you can’t paste them directly in the Edit Posts window, it will give you some error message, here’s a way to get around it:
- Copy the codes you want to paste into the post and paste it into a HTML editor (like FrontPage)’s design section.
- Check the source code of the contents you just pasted, you will notice that the symbols “<“, “>”, or others became &??; now you can copy those codes with &??; and paste them in the posts, although you still see &??; now, when you published your post the &??; will become the appropriate symbol again when it show in the blog.
Note: You can’t get away with it by putting the unmodified codes inside the text box, Blogger’s editor still won’t let you save it even if you do that.
Blogspot.com unblocked in China.
Keso reports that blogspot is unblocked in China. However, people can never tell know how long it would last (zh). I had it working since Friday, and I heard that people say that it worked since August 10. It’s been blocked for abot 3 years I hope it’s not going to be blocked again.